web3.js
1 · What is web3.js?
There are a few different aspects to developing blockchain applications with Ethereum:
Smart contract development - writing code that gets deployed to the blockchain with the Solidity programming language.
Developing websites or clients that interact with the blockchain - writing code that reads and writes data from the blockchain with smart contracts.
web3.js enables you to fulfill the second responsibility: developing clients that interact with The Etherem Blockchain. It is a collection of libraries that allow you to perform actions like send Ether from one account to another, read and write data from smart contracts, create smart contracts, and so much more!
If you have a web development background, you might have used jQuery to make Ajax calls to a web server. That's a good starting point for understanding the function of Web3.js. Instead of using a jQuery to read and write data from a web server, you can use Web3.js to read and write to The Ethereum Blockchain.
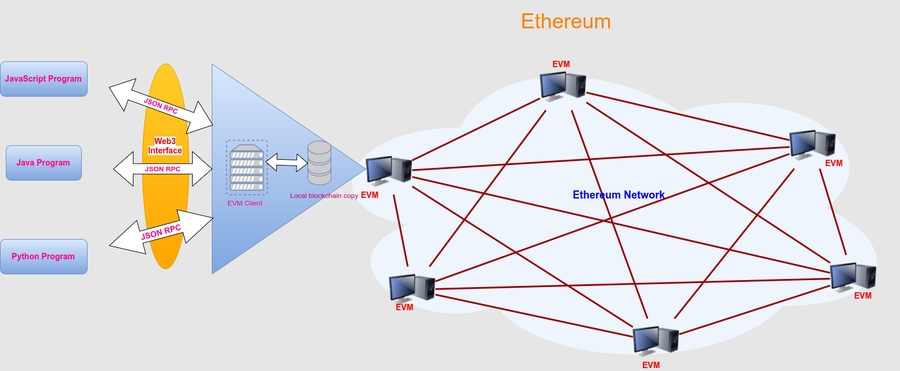
Here is a diagram of how a client talks to Ethereum:
Image credit: iotbl.
web3.js talks to The Ethereum Blockchain with JSON RPC, which stands for "Remote Procedure Call" protocol. Ethereum is a peer-to-peer network of nodes that stores a copy of all the data and code on the blockchain. Web3.js allows us to make requests to an individual Ethereum node with JSON RPC in order to read and write data to the network. It's kind of like using jQuery with a JSON API to read and write data with a web server.
Dependencies
There are a few dependencies that will help you start developing with web3.js.
Node Package Manager (NPM)
The first dependency we need is Node Package Manager, or NPM, which comes with Node.js. You can see if you have node already installed by going to your termial and typing:
$ node -vweb3.js Library
You can install the Web3.js library with NPM in your terminal like this:
Infura RPC URL
In order to connect to an Ethereum node with JSON RPC on the Main Net, we need access to an Ethereum node. There are a few ways you could do this. For one, you could run your own Ethereum node with Geth or Parity. But this requires you to download a lot of data from the blockchain and keep it in sync. This is a huge headache if you've ever tried to do this before.
Mostly for convenience, you can use Infura to access an Ethereum node without having to run one yourself. Infura is a service that provides a remote Ethereum node for free. All you need to do is sign up and obtain an API key and the RPC URL for the network you want to connect to.
Once you've signed up, your Infura RPC URL should look like this:
Checking Account Balances
Now that all of your dependencies are installed, you can start developing with Web3.js! First, you should fire up the Node console in your terminal like this:
Now you've got the Node console open! Inside the Node console, you can require Web3.js like this:
Now you have access to a variable where you can create a new Web3 connection! Before we generate a Web3 connection, we must first assign the Infura URL to a variable like this:
Make sure that you replace YOUR_INFURA_API_KEY with your actual Infura API key that you obtained earlier. Now you can instantiate a Web3 connection like this:
Now you have a live Web3 connection that will allow you to talk to the Ethereum main net! Let's use this connection to check the account balance for this account: 0x90e63c3d53E0Ea496845b7a03ec7548B70014A91. We can see how much Ether this account holds by checking its balance with web3.eth.getBalance().
First, let's assign the address to a variable:
Now, let's check the account balance like this:
First, we use check the balance by calling web3.eth.getBalance(), which accepts a callback function with two arguments, an error and the balance itself. We'll ignore the error argument for now, and reference the balance with the wei argument. Ethereum expresses balances in Wei, which is the smallest subdivision of Ether, kind of like a tiny penny. We can convert this balance to Ether with web3.utils.fromWei(wei, 'ether').
Now you've seen what the Web3.js library is and you can get started using it to check Ethereum account balances. Here is a summary of the code
You can also download all the code examples in this tutorial series from github.
Reading through the Web3.js documentation will give you a thorough overview of what you can do with the library. Browse through it, even if you don't understand every aspect of its functionality. You can find the full documentation for Web3.js here:
https://web3js.readthedocs.io/en/1.0/
Additionally, note that Web3.js is under active development. You can visit the Web3.js github repository to follow along with its progress, and also read through the code to gain a better understanding of the library itself. You can find the github repository here:
https://github.com/ethereum/web3.js/
2 · Read Data from Smart Contracts with Web3.js
In order to read data from smart contracts with Web3.js, we need two things:
A JavaScript representation of the smart contract we want to interact with
A way to call the functions on the smart contract when reading the data
We can get a JavaScript representation of an Ethereum smart contract with the web3.eth.Contract() function. This function expects two arguments: one for the smart contract ABI and one for the smart contract address.
A smart contract ABI stands for "Abstract Binary Interface", and is a JSON array that describes how a specific smart contract works. Here is an example an ABI:
This example is the ABI for the OmiseGo token, which implements the ERC-20 token standard. You can find more details about this token, including its abi and address on Etherscan.
Go ahead and store the address to the OMG token from the Ethereum main net:
Now that we have both of these values assigned, we can create a complete JavaScript representation of the OMG token smart contract like this:
So, how to read data from the smart contract by calling its functions. All of the smart contract functions are listed under the contract.methods namespace within the assigned Web3 contract. For example, we can call contract.methods.myFunction() if the contract implements myFunction().
So we can theoretically call any function that the smart contract implements. But how do we know which functions it implements? For one, we could log contract.methods to the console, and see what's returned. However, since this smart contract implements the ERC-20 standard, we know that it implements several functions like totalSupply(), name(), symbol(), and balanceOf(). We can read each of those values individually, like this:
First, the total supply of all OMG tokens in existence:
Second, the name of the OMG token:
Third, the symbol of the OMG token:
Last, we can check the balance for a given account. Look for a rich OMG holder on Etherscan, and found this address 0xd26114cd6EE289AccF82350c8d8487fedB8A0C07. We can check the balance for this account like this:
That's how to read data from smart contracts with Web3.js. Here is a summary of all the code:
You can also download all the code examples in this tutorial series from github.
3 · Inside Ethereum Transactions
Whenever you create a transaction, you're writing data to the blockchain and updating its state. There are several ways to do this, like sending Ether from one account to another, calling a smart contract function that writes data, and deploying a smart contract to the blockchain. We can get a greater understanding of these concepts by performing these actions with the Web3.js library and observing how each step works.
In order to broadcast transactions to the network, we'll need to sign them first. Use an additional JavaScript library to do this called ethereumjs-tx. You can install this dependency from the command line like this:
The reason we're going to use this library is that we want to sign all of the transactions locally. If we were running our own Ethereum node locally, we could unlock an account that was stored locally and sign all of our transactions locally. If that were the case, we would not necessarily need to use this library. However, we're using a remote node hosted by Infura. While Infura is a trustworthy service, we still want to sign the transactions locally rather than giving the remote node manage our private keys.
In order to create the raw transaction, sign it, then send the transaction and broadcast it to the network, we need to create a simple app.js file to run the code, rather than doing everything in the console.
Inside the app.js file, we'll first require the newly installed library like this:
Next, we'll set up a Web3 connection like we did in the previous lessons:
Notice, that we're using the Ropsten test network, that because all transactions cost gas in the form of Ether. We can use fake Ether on the Ropsten test net without worrying about spending any money. You can obtain fake Ether from a faucet on the Ropsten test network with a faucet. Here are two faucets you can use:
http://faucet.ropsten.be:3001/
In order to create a transaction that sends fake Ether from one account to another, we'll need two accounts and their private keys. You can actually create new accounts with Web3.js like this:
Once you have created both of these accounts, make sure you load them up with fake Ether from a faucet. Now, we'll assign them to variables in our script like this:
Be sure to use the accounts you generated! Now, let's save the private keys to the environment like this:
Save these private keys to our environment so that we don't hard code them into our file. It's bad practice to expose private keys like that. What if we accidentally committed them to source in a real project? Someone could steal our Ether! Now we want to read these private keys from our environment and store them to variables. We can do this with the process global object in NodeJS like this:
In order to sign transactions with the private keys, we must convert them to a string of binary data with a Buffer, a globally available module in NodeJS. We can do that like this:
Now all of variables have been set up! From this point, we want to do a few things:
Build a transaction object
Sign the transaction
Broadcast the transaction to the network
We can build the transaction object like this:
We're building an object that has all the values needed to generate a transaction, like nonce, to, value, gasLimit, and gasPrice. Let's break down each of these values:
nonce- this is the previous transaction count for the given account. We'll assign the value of this variable momentarily. We also must convert this value to hexidecimal. We can do this with the Web3.js utilitlyweb3.utils.toHex()to- the account we're sending Ether to.value- the amount of Ether we want to send. This value must be expressed in Wei and converted to hexidecimal. We can convert the value to we with the Web3.js utilityweb3.utils.toWei().gasLimit- this is the maximum amount of gas consumed by the transaction. A basic transaction like this always costs 21000 units of gas, so we'll use that for the value here.gasPrice- this is the amount we want to pay for each unit of gas. I'll use 10 Gwei here.
Note, that there is no from field in this transaction object. That will be inferred whenever we sign this transaction with account1's private key.
Now let's get assign the value for the nonce variable. We can get the transaction nonce with web3.eth.getTransactionCount() function. We'll wrap all of our code inside a callback function like this:
And there is the completed transaction object! Now we must move on to step 2 where we sign the transaction. We can do that like this:
Here we're using the etheremjs-tx library to create a new Tx object. We also use this library to sign the transaction with privateKey1. Next, we serialize the transaction and convert it to a hexidecimal string so that it can be passed to Web3.
Finally, we send this signed serialized transaction to the test network with the web3.eth.sendSignedTransaction() function like this:
That's the final step of sending the transaction and broadcasting it to the network. At this point, your completed app.js file should look like this:
You can run the app.js file from your terminal with NodeJS like this:
Or simply:
You can download all the code examples in this tutorial series from github.
4 · Deploying Smart Contracts with Web3.js
There are multiple ways you can deploy smart contracts to The Ethereum Blockchain. There are even multiple ways to deploy them within Web3.js itself. This example is designed to break the deployment down in to each step in the process.
We will use the same app.js file that we used previously. We'll set it up like this:
Check out this code to follow along with the tutorial:
There will be the same three basic steps as the previous part:
Build a transaction object
Sign the transaction
Send the transaction
These steps are the same because anytime we write data to the blockchain, it always consists of these same basic steps. We're still building a transaction and sending it to the network. The only difference is the transaction parameters.
Let's go ahead and build the transaction object like this:
We're building this transaction object that has many of the same fields as the object from the previous lesson like nonce, gasLimit, and gasPrice. There are also some key differences. Let's break down each of these:
nonce- this is the previous transaction count for the given account. This is the same a the previous lesson.gasLimit- this is the maximum amount of gas consumed by the transaction. We'll raise this limit because deploying smart contracts requires much more gas than sending Ether.gasPrice- this is the amount we want to pay for each unit of gas. This is the same as the previous lesson.value- this parameter is absent in this example because we aren't sending any Ether in this transaction.to- this parameter is absent because we aren't sending this transaction to a particular account. Instead we're sending it to the entire network because we're deploying a smart contract!data- this will be the bytecode of the smart contract that we want to deploy. We'll assign this variable value, and I'll explain this more momentarily.
Let's talk about the data parameter. This is the compiled bytecode representation of the smart contract in hexidecimal. In order to obtain this value, we first need a smart contract, and then we need to compile it! You are welcome to use any smart contract you like, especially since we're deploying this to a test network. Once you've compiled your contract, you can assign the data value to a variable like this:
Now we can also assign the nonce value by getting the transaction count:
And finally, we can sign this transaction and send it. At this point, the completed code should look like this:
Now you can run the app.js file from your terminal with NodeJS like this:
Or simply:
You can download all the code examples in this tutorial series from github.
5 · Calling Smart Contract Functions with Web3.js
We'll use the same basic setup with an app.js file that will look like this:
We'll also build out a transaction object, just like this:
Let's make a note of some changes.
to- this parameter will be the address of the deployed contract. We'll obtain that value and assign it momentarily.data- this will be the hexidecimal representation of the function we want to call on the smart contract. We'll also assign this value momentarily.
In order to fill these values out, we'll need to get the smart contract ABI for this ERC-20 token. We need to obtain the ABI from Remix and get the smart contract address from Etherscan (this was available whenever we deployed the smart contract). Now that we have both of these things, we can create a JavaScript representation of the smart contract with Web3.js like this:
Now we can fill out the data field of the transaction by converting the contract's transfer() function to bytecode (that's the function we'll call on this smart contract). We can do this with the Web3.js function encodeABI() that is available on the contract object. That looks like this:
Note that we're transferring 1,000 tokens to account2. This method takes care of encoding these function parameters.
Now that's everything we need to build the transaction object. We can now sign this transaction and send it. Once we do, we can log the values of the account balances to see that the smart contract function was called, and that the token transfers were complete. The complete code will look like this:
Now you can run the app.js file from your terminal with NodeJS like this:
Or simply:
You can download all the code examples from github.
6 · Smart Contract Events with Web3.js
Ethereum smart contracts have the ability to emit events that indicate that something happened within the smart contract code execution. Consumers have the ability to subscribe to these events, and Web3.js will provide us with this functionality.
We're going to continue using an ERC-20 smart contract because this standard specifies that the smart contract must emit a Transfer event anytime an ERC-20 token is transferred. We'll actually connect to the Ethereum main net to subscribe to the Transfer event for the OmiseGo ERC-20 token.
Let's go ahead and set up the app.js file. This time, we'll connect to the Ethereum main net. Paste in the OmiseGo smart contract ABI and address, which can be obtained from Etherscan. Once we have both of these things, we can create a JavaScript representation of the smart contract with Web3.js and assign it to a variable. All of that setup looks like this:
Now we can look at the past events for this smart contract with the getPastEvents() function available on our contract object. First, let's get all of the events emitted by the contract, for its entire lifetime:
Here, this function takes two arguments: the event name, and a set of filtering parameters. We specify that we want to listen to all events by passing 'AllEvents'. We'll specify a specific event momentarily. Then, we pass some filtering parameters that specify that we want to get events for the entire lifetime of this contract by passing from: 0, or the first block in the chain, to toBlock: 'latest', or the latest block in the chain. Just a note, if you run this code, it will probably fail execution because the event stream is so large for this particular contract on the Ethereum main net!
Let's aim for a successful execution by limiting the number of blocks we want to stream from. We can pass in a more recent fromBlock like this:
Now, we can also specify that we just want to listen to the Transfer event like this:
That's all the code you need to see all of the recent transfer events for the OmiseGo ERC-20 token. With this code, you could easily build something like a transaction history for the OMG token in a crypto wallet. At this point, the completed code should look like this:
Now you can run the app.js file from your terminal with NodeJS like this:
Or simply:
You can download all the code examples from github.
7 · Inspecting Blocks with Web3.js
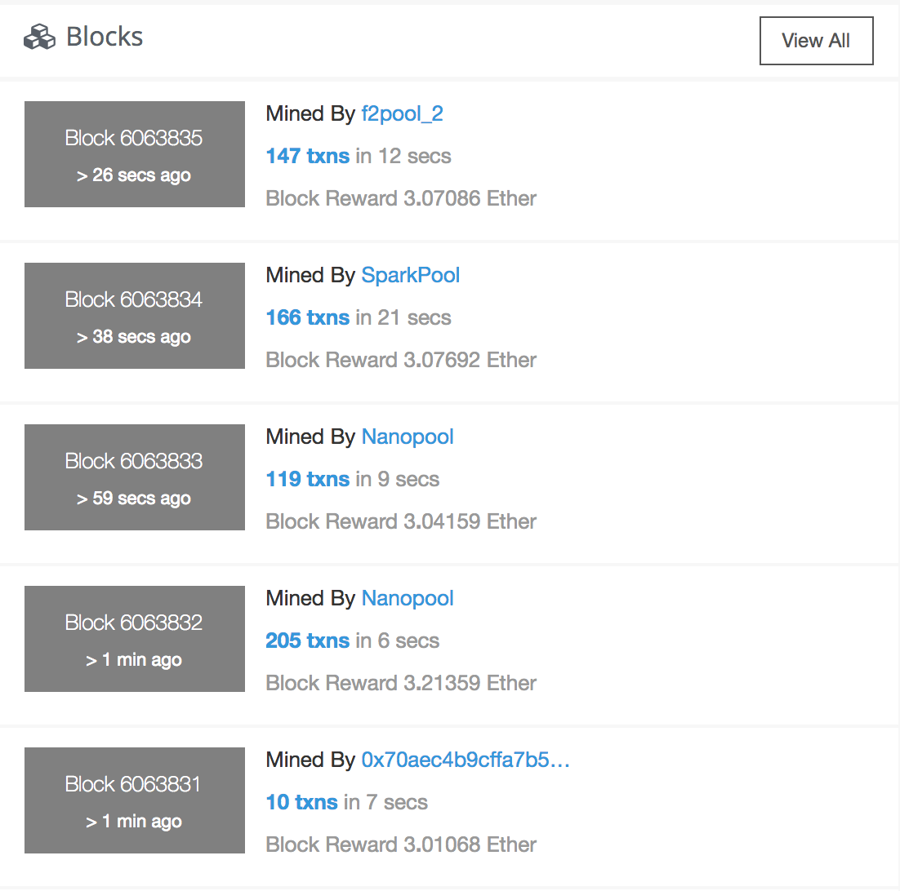
Inspecting blocks is often useful when analyzing history on The Ethereum Blockchain. Web3.js has lots of functionality that helps us to do just that. For example, we could build something that looks like this block history feature on Etherscan:
Let's set up an app.js file to start using some of this functionality provided by Web3.js. We'll connect to the main net to inspect blocks there:
First, we can get the latest block number like this:
We can also get all the data for the latest block like this:
If we were going to build a block history feature, we would need to get a list of the most recent blocks in the chain. We can do this by fetching the most recent block and counting backwards until we have the last 10 blocks in the chain. We can do that with a for loop like this:
Web3.js has another nice feature that allows you to inspect transactions contained within a specific block. We can do that like this:
That's how to inspect blocks with Web3.js. At this point, all of the code should look like this:
Now you can run the app.js file from your terminal with NodeJS like this:
Or simply:
You can download all the code examples from github.
8 · Web3.js Utilities
This part is designed to show you some cool tips and tricks that you might not know about Web3.js! Let's go ahead and set up the app.js and jump into examining these tips. Let's connect to the Ethereum main net like this:
First, you can actually get the average gas price currently for the network like this:
If you've developed on the blockchain before, you have probably dealt with hashing functions. Web3.js has a lot of built in helpers for using hashing functions. You have direct access to the sha3 function like this:
Or as keccack256:
You can also handle (pseudo) randomness by generating a 32 byte random hex like this:
Have you ever found yourself trying to perform an action on a JavaScript array or object, and needed the help of an external library? Thankfully, Web3.js ships with the underscoreJS library:
Those are some fancy tips and tricks you can use with Web3.js. Here is the complete tutorial code:
Now you can run the app.js file from your terminal with NodeJS like this:
Or simply:
You can download all the code examples from github.